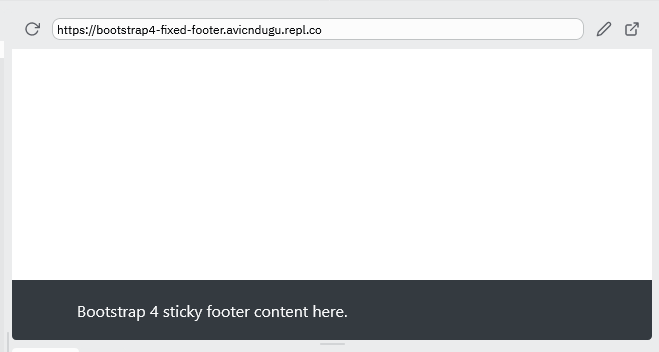
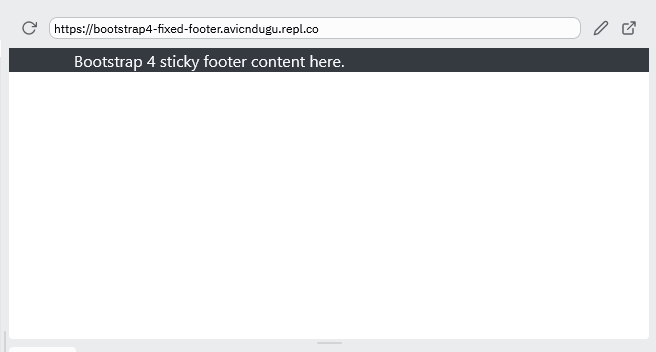
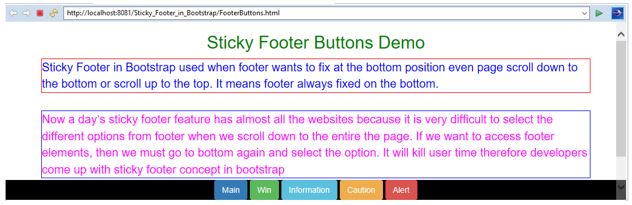
GitHub - mdbootstrap/bootstrap-how-to-position-footer-at-bottom: In order for this element position at the bottom of the page, you have to add fixed- bottom to the class footer. https://mdbootstrap.com/how-to/bootstrap/footer -at-bottom/ Click on the ...